In the video tutorials on 3DbyBuzz, we look at using a simple Maya expression to rotate a door knob. In this posting, we reexamine this and then take a look at two other expressions. Then, at the very end, we’ll look at a few useful MEL system variables, and at defining user variables.
Example 1: Expressions in Maya and the doorknob.
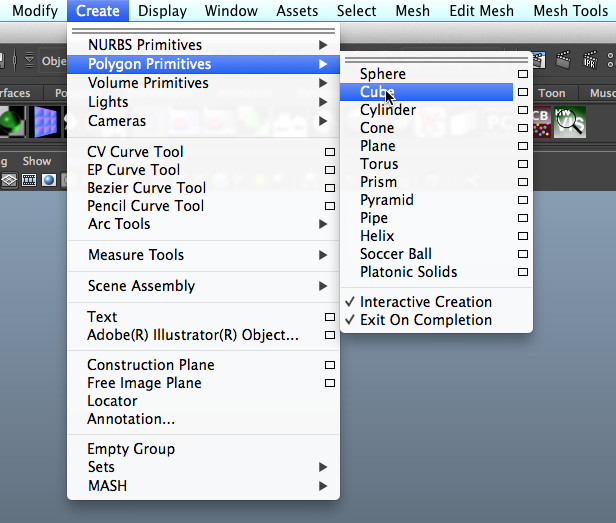
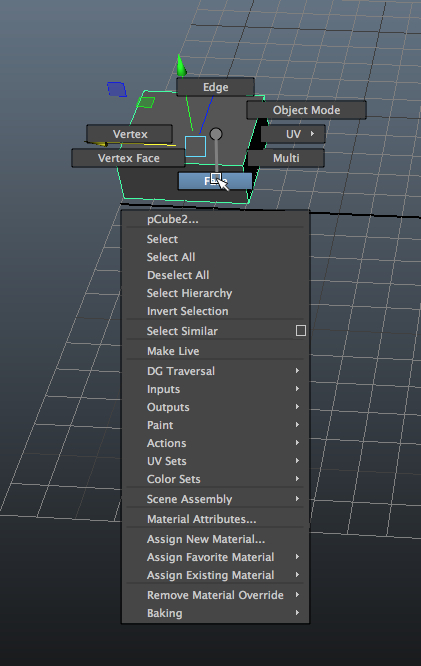
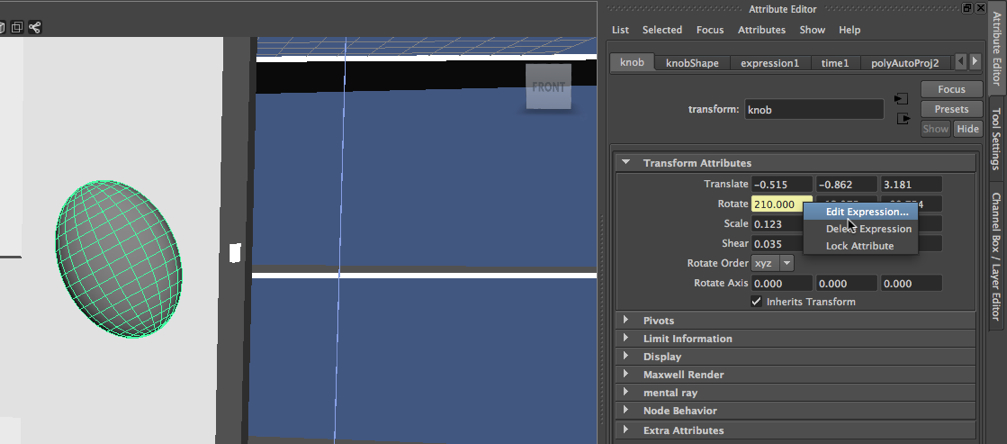
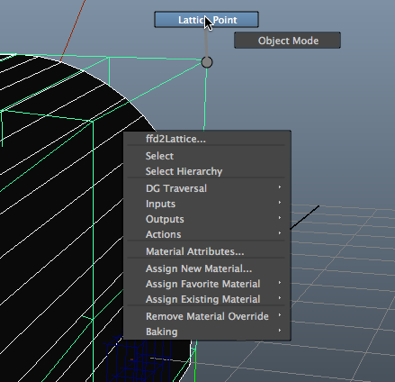
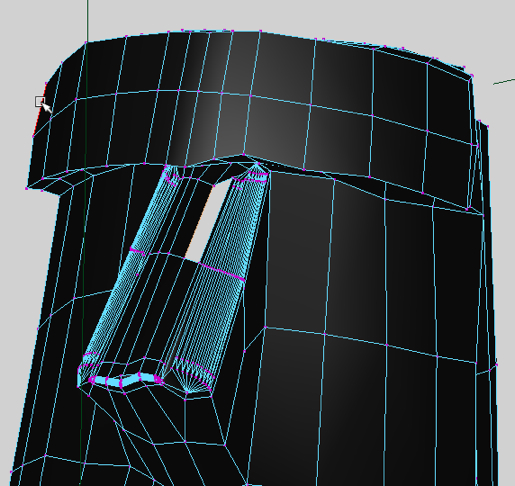
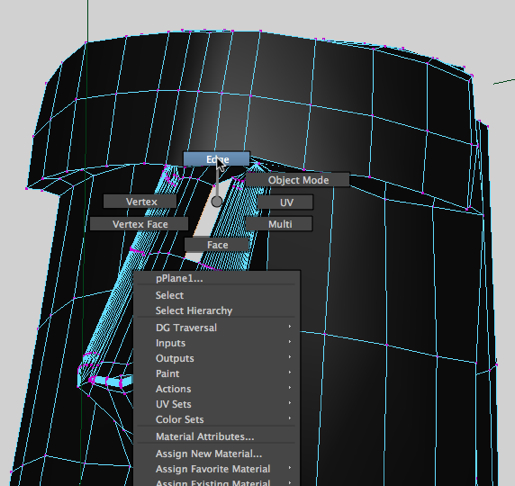
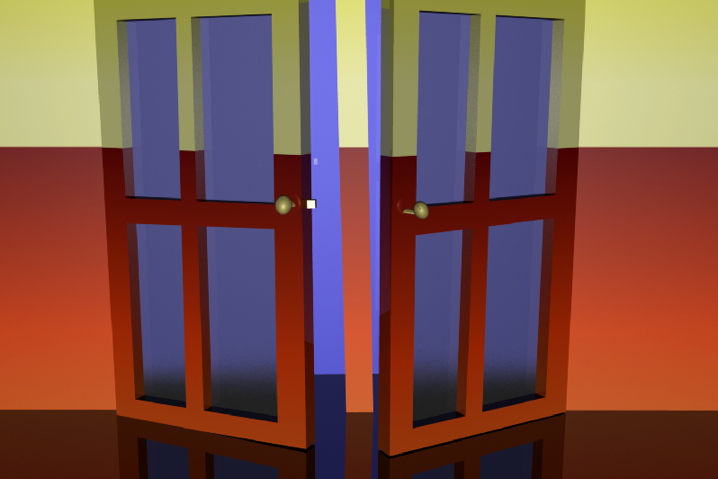
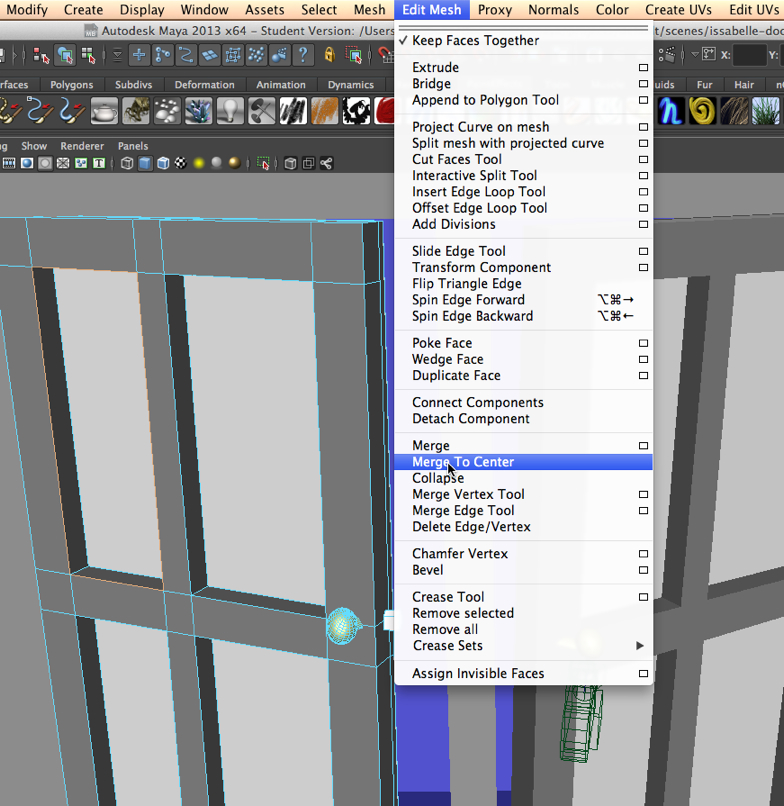
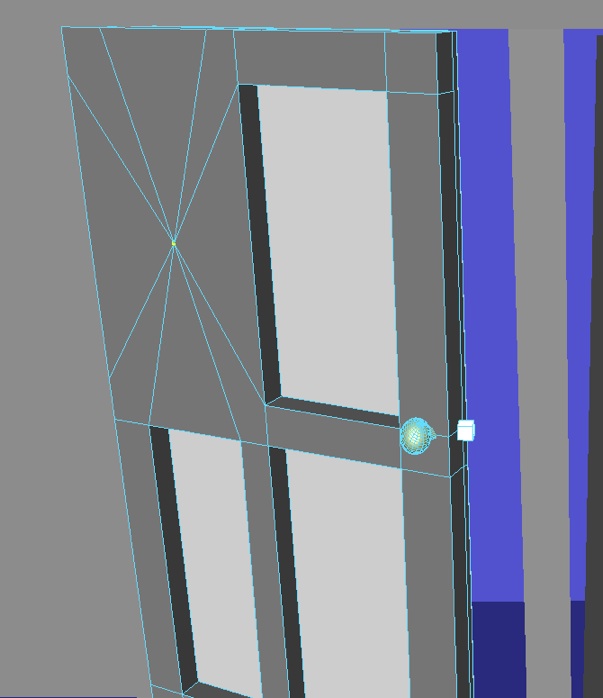
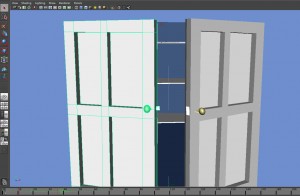
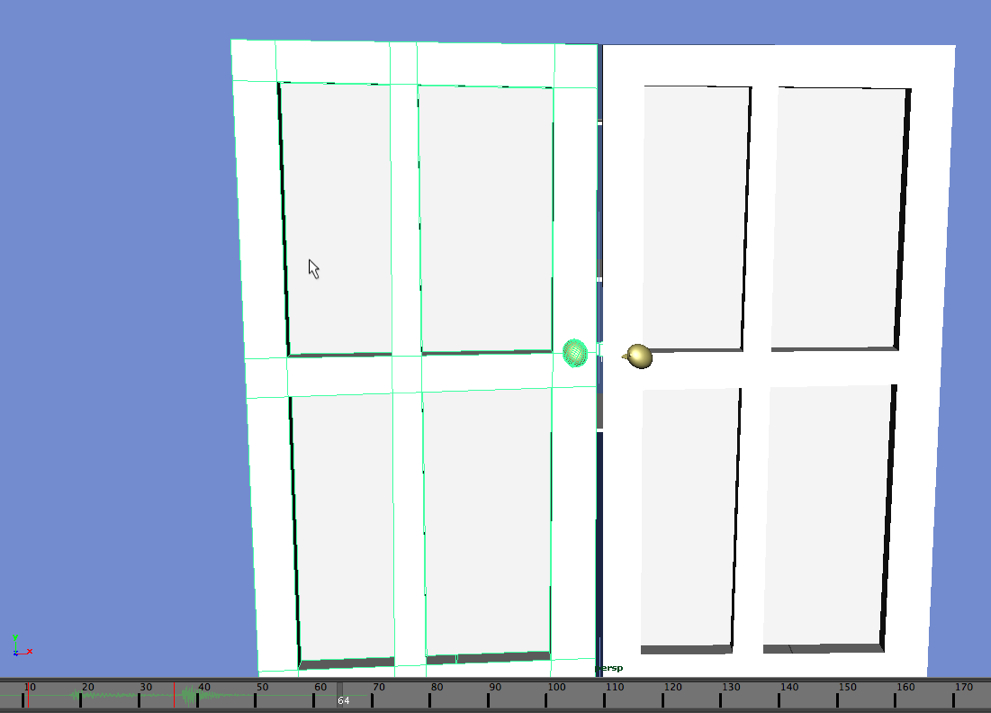
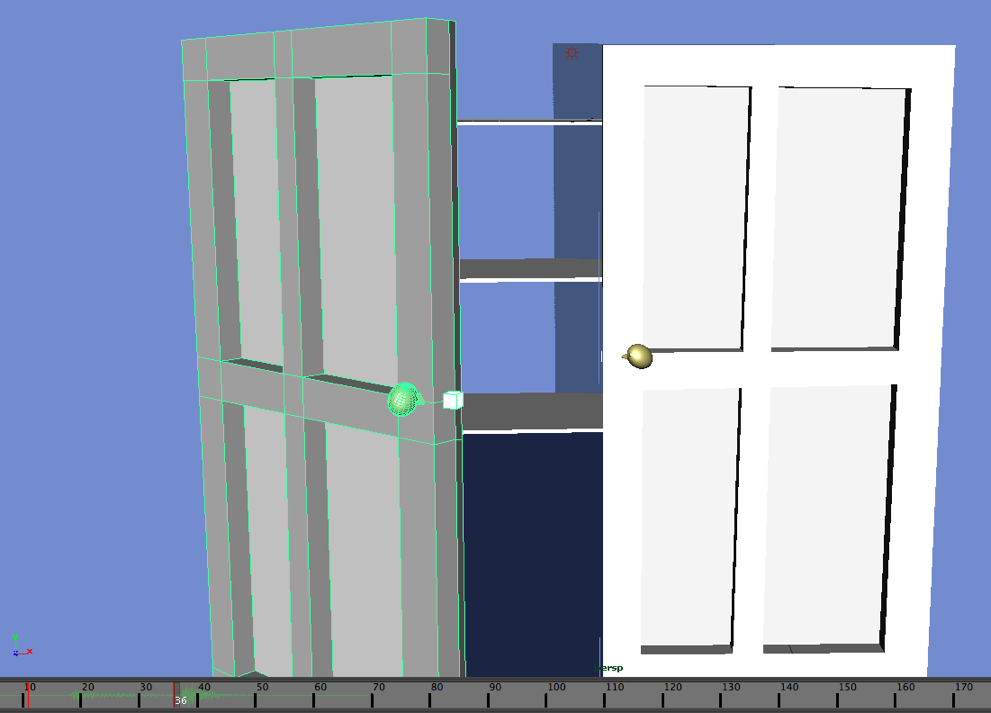
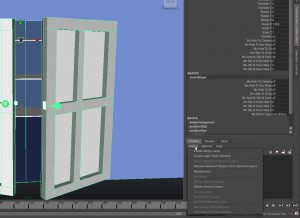
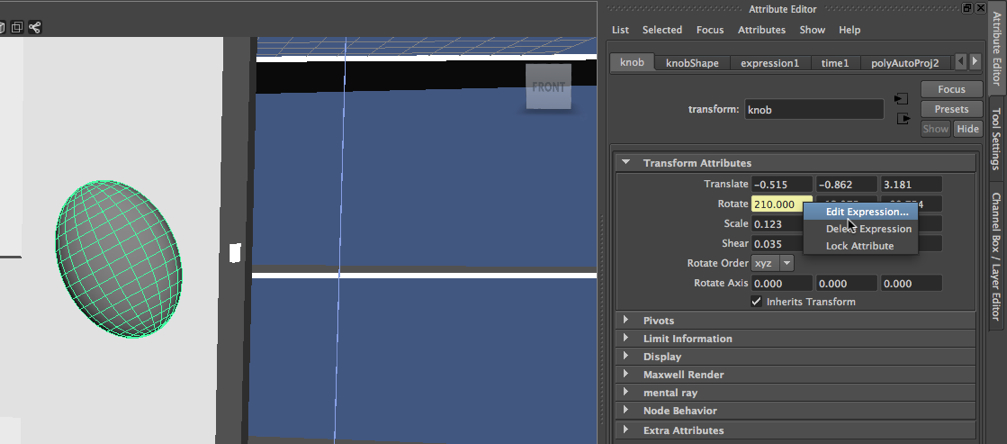
There are many cases in which keyframing the motion of an object is very difficult, in particular, in situations that require precise, cyclic changes in the attribute of an object, or in the relationship between two or more attributes. In the image below, the knob on the door is selected, and then we have right-clicked on the Rotate attribute. This brings up the Edit Expression option.

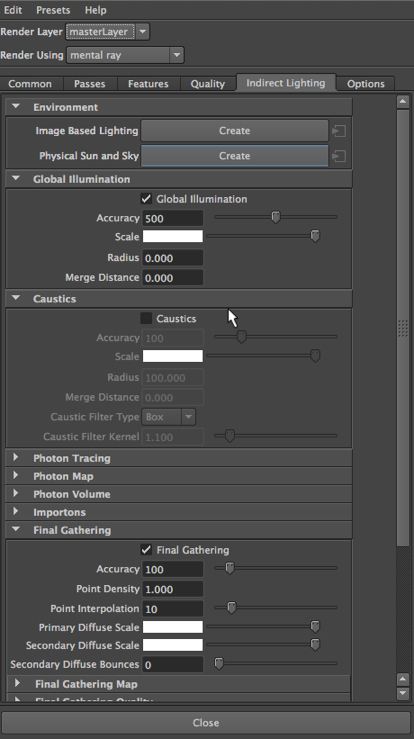
The expression editor.
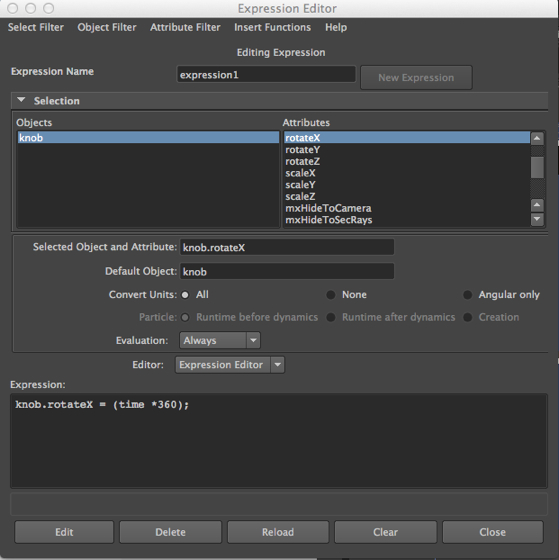
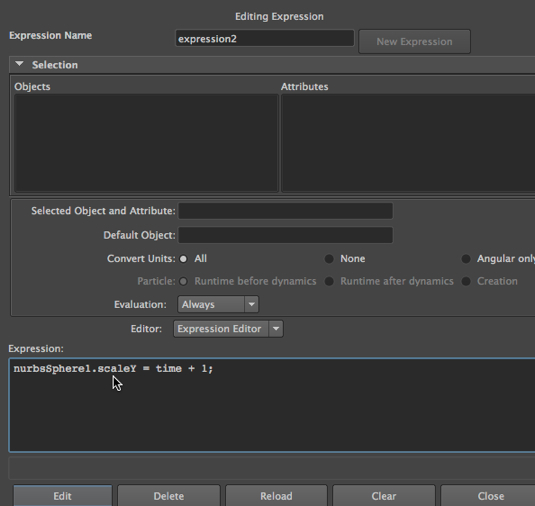
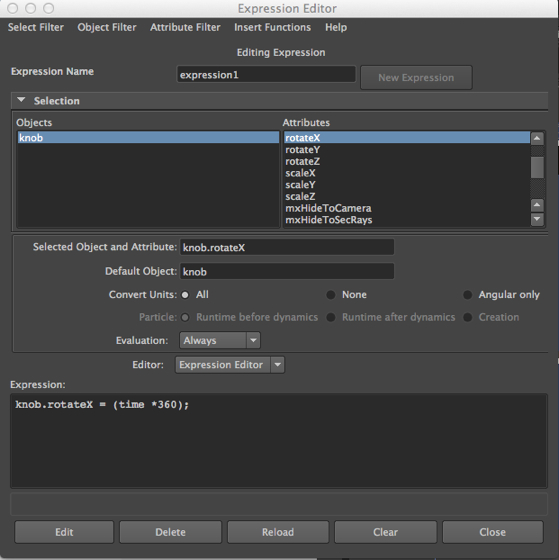
Selecting this in turn brings up the Expression Editor:

We have entered an expression in the Expression Editor – it tells Maya to change the value of the rotation attribute along the x axis over the course of the frames that appear on the timeline.
Specifically, Maya is told to rotate the knob through an entire 360 degrees.
We then hit Create on the Expression Editor.
Example 2: Applying an expression to the visibility attribute of an object that has a material with a glow intensity.
Let’s do another example.
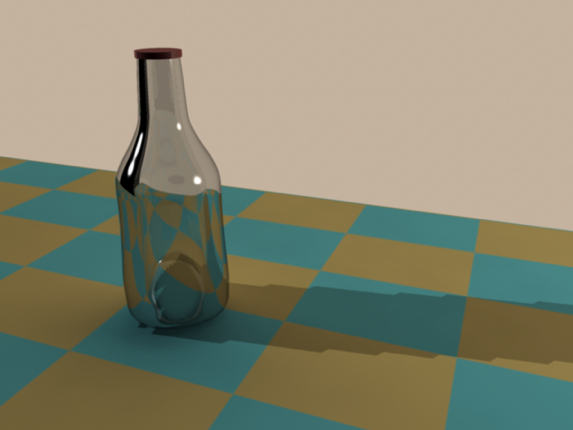
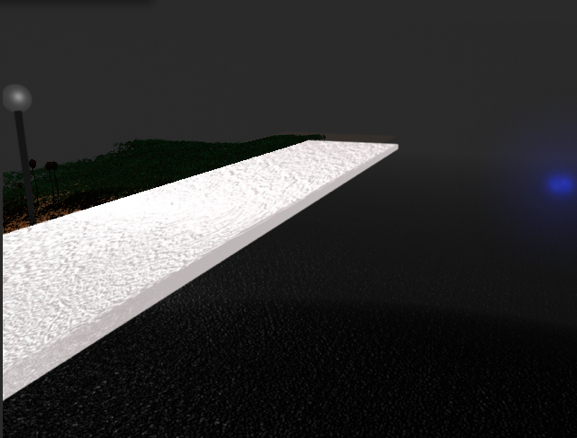
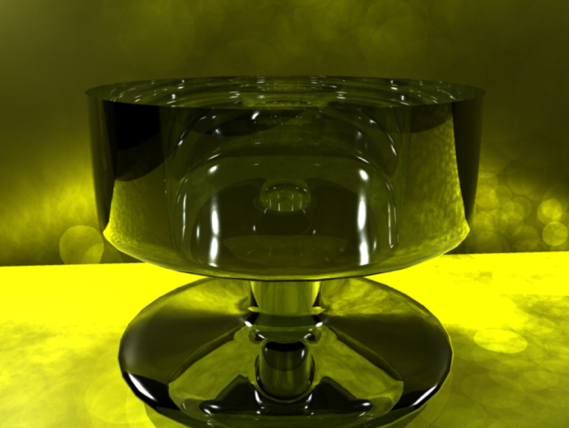
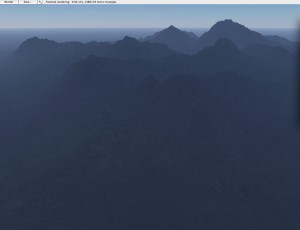
The foggy street.
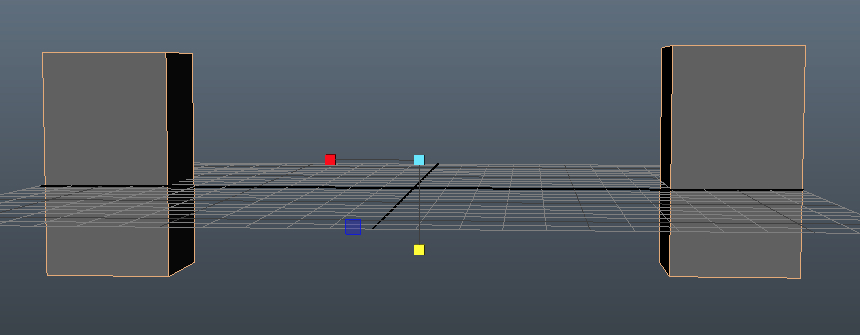
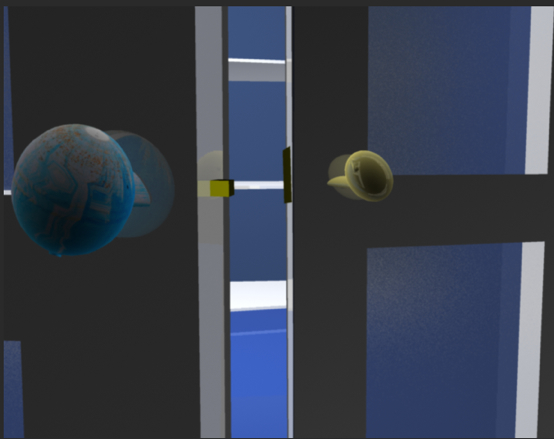
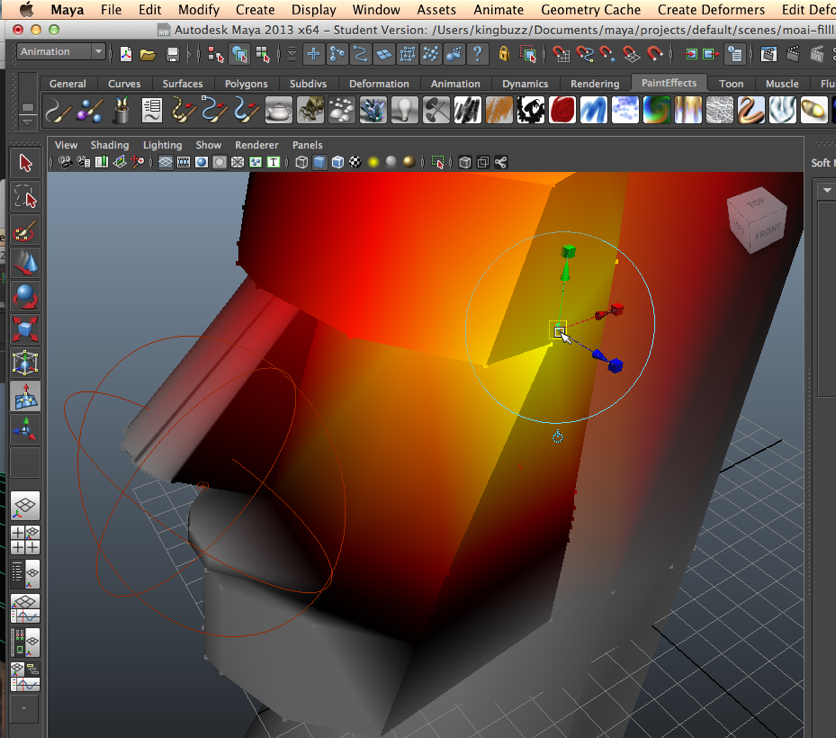
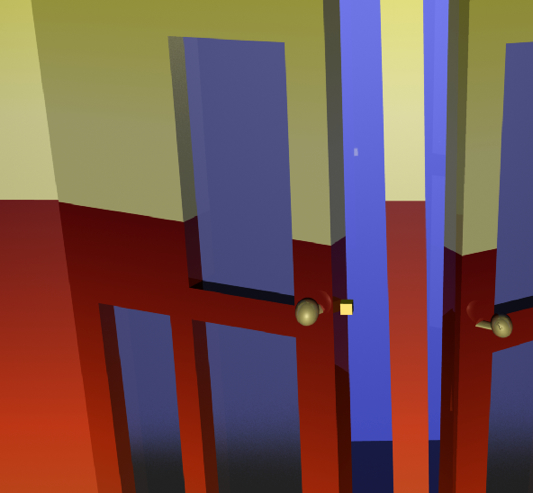
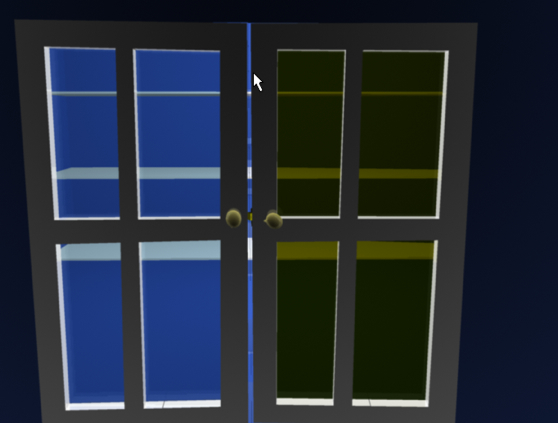
In the video tutorials on 3DbyBuzz, we made use of a street scene, with a sidewalk, pavement, grass, and fog. We inserted the of lights of a car.
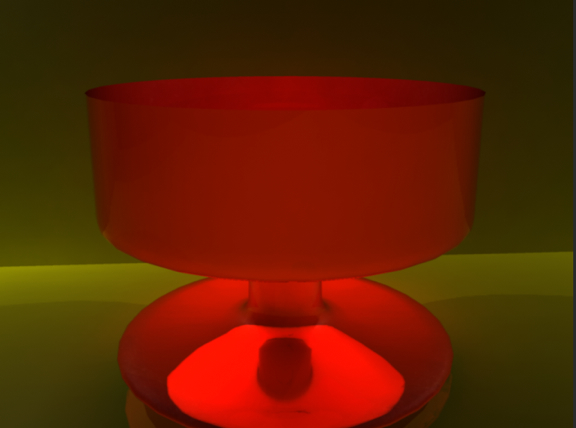
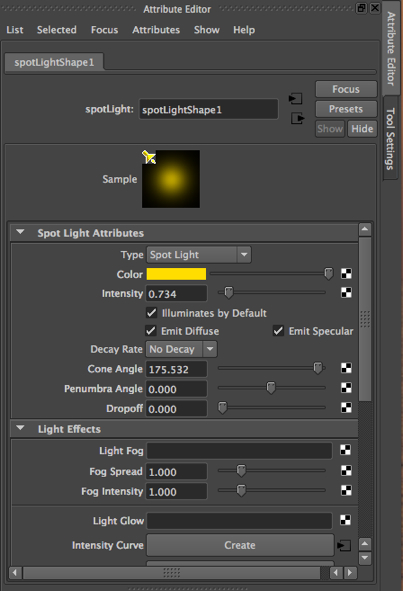
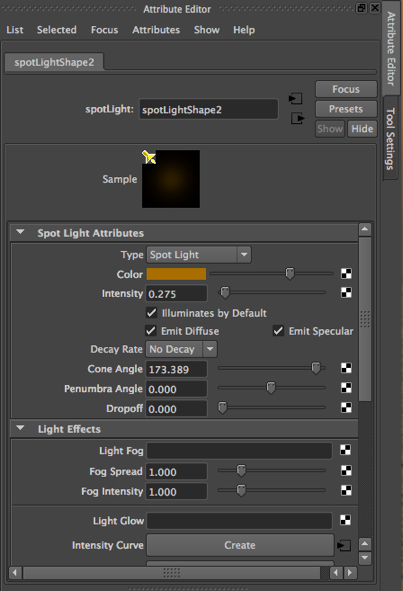
What we’ll do here is color those lights, one red, and one blue, and then have them flash on and off randomly.
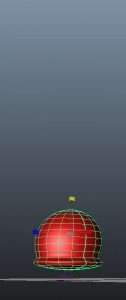
Lights that are not lights.
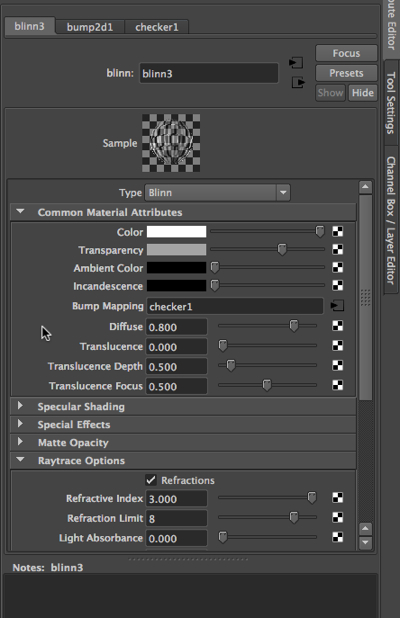
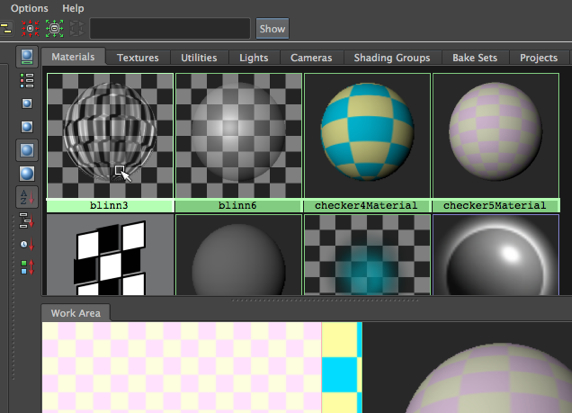
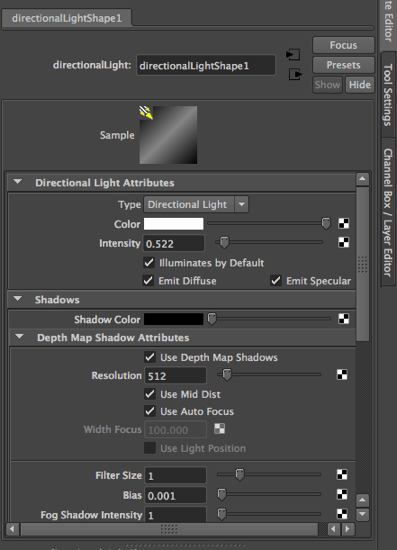
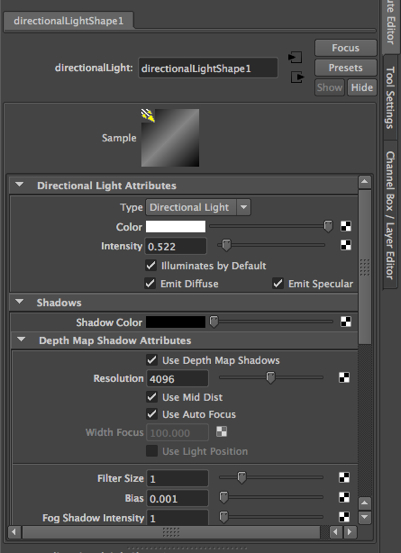
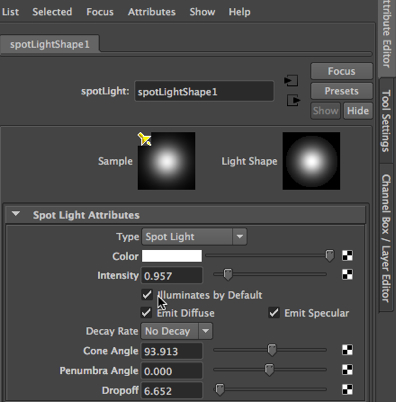
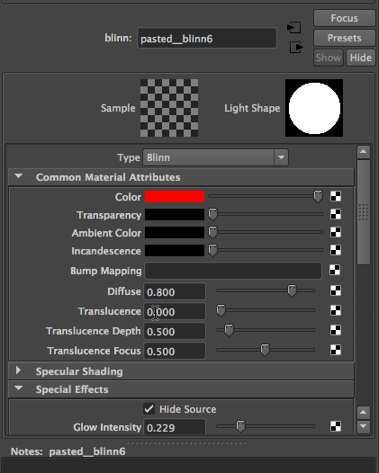
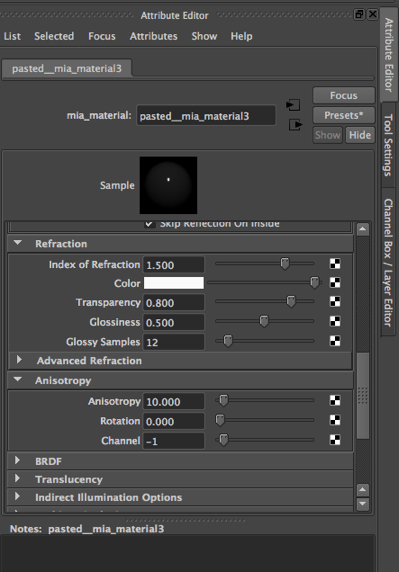
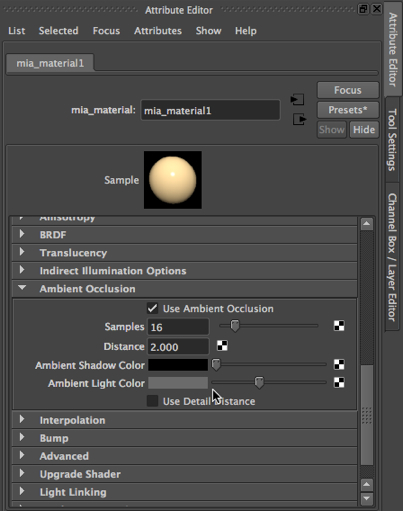
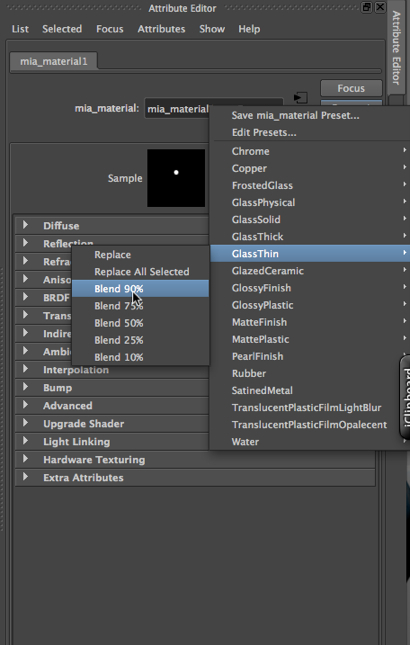
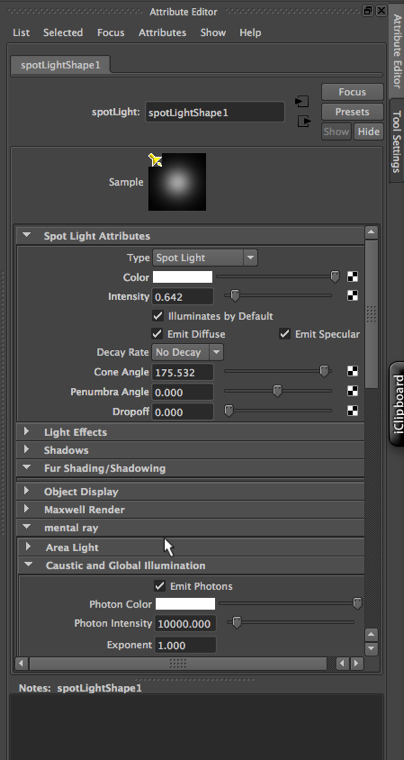
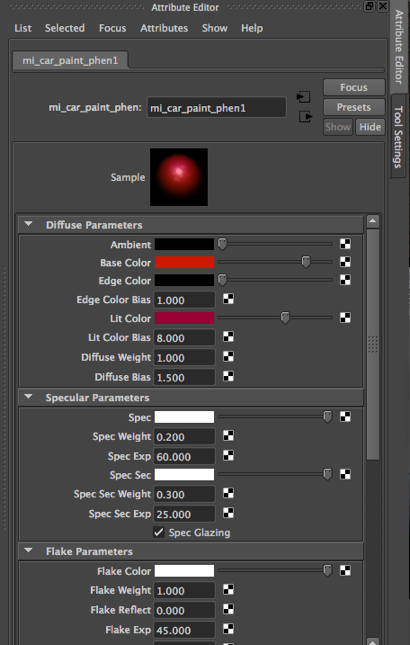
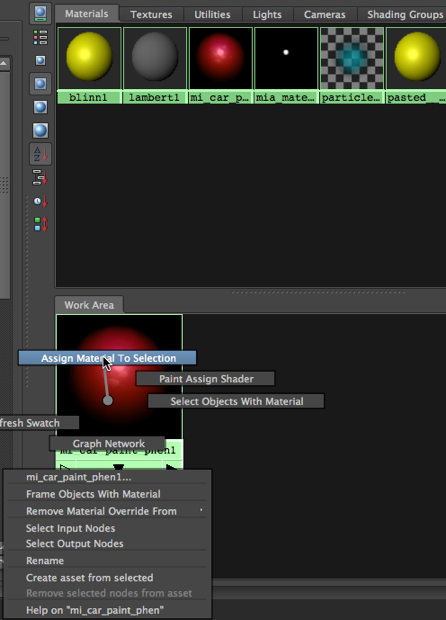
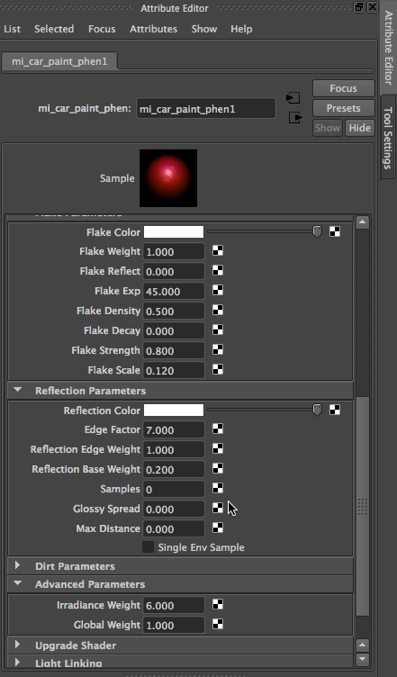
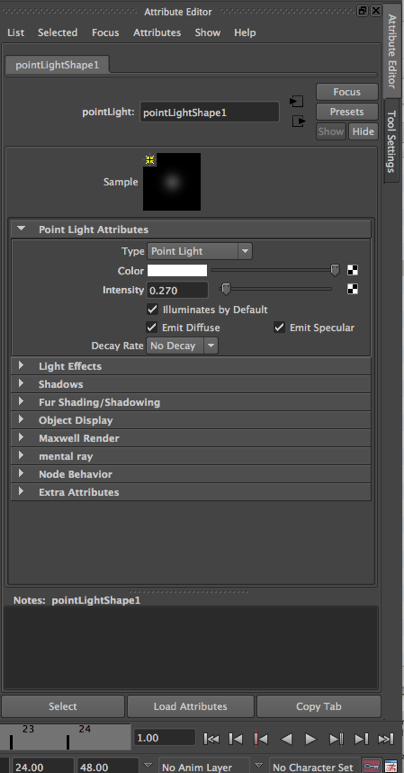
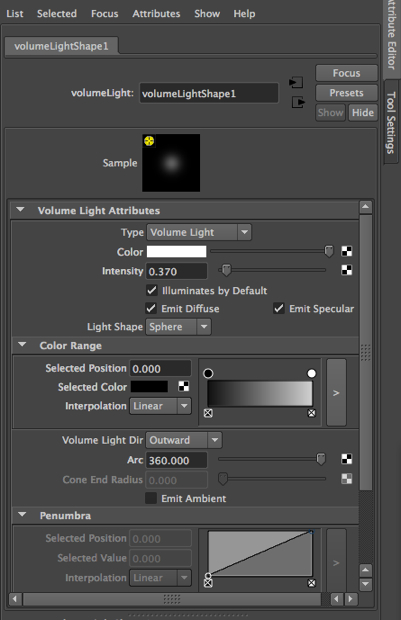
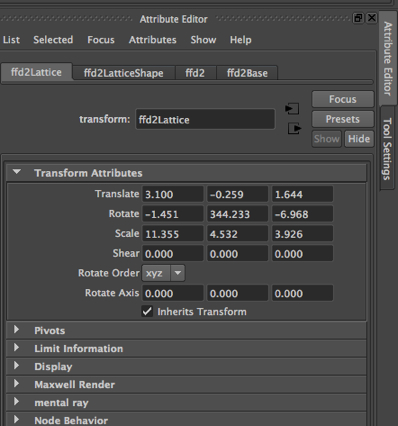
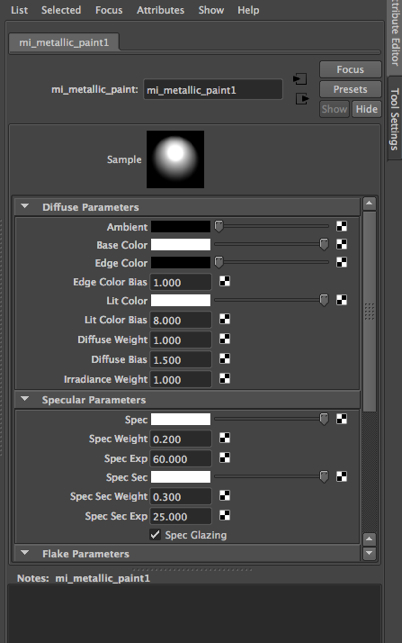
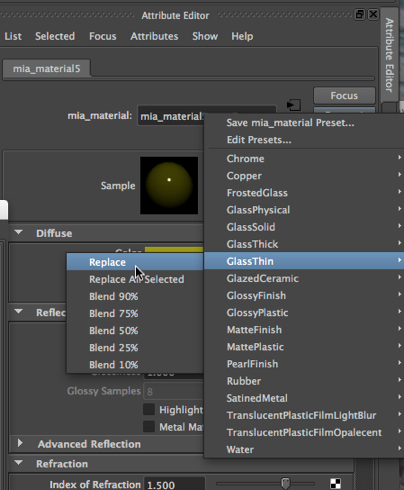
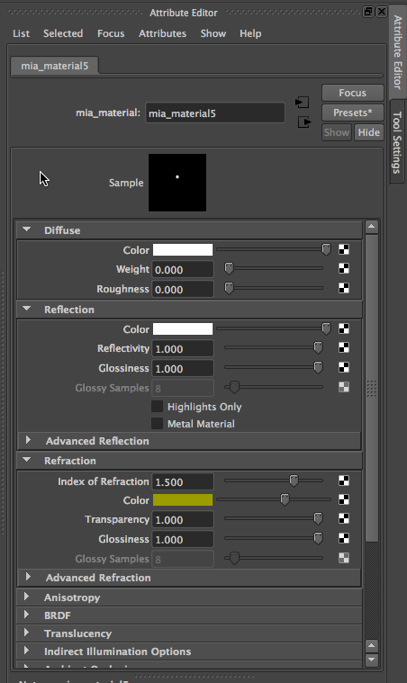
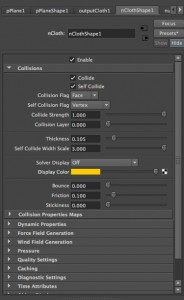
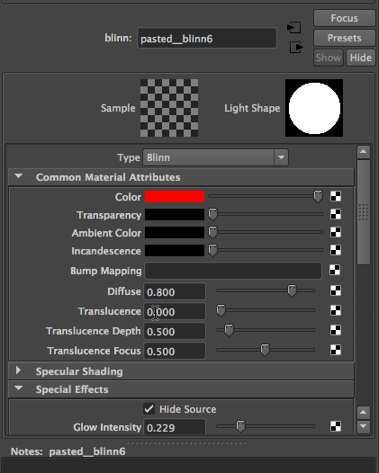
Here’s the important point, though: these “lights” are actually spheres with blinn materials that have a glow intensity. They are not Maya lights. Here is the attribute editor after we have selected the blinn material for one of them:

What we will apply our expression to is the visibility of the two spheres – not to the material on the spheres.
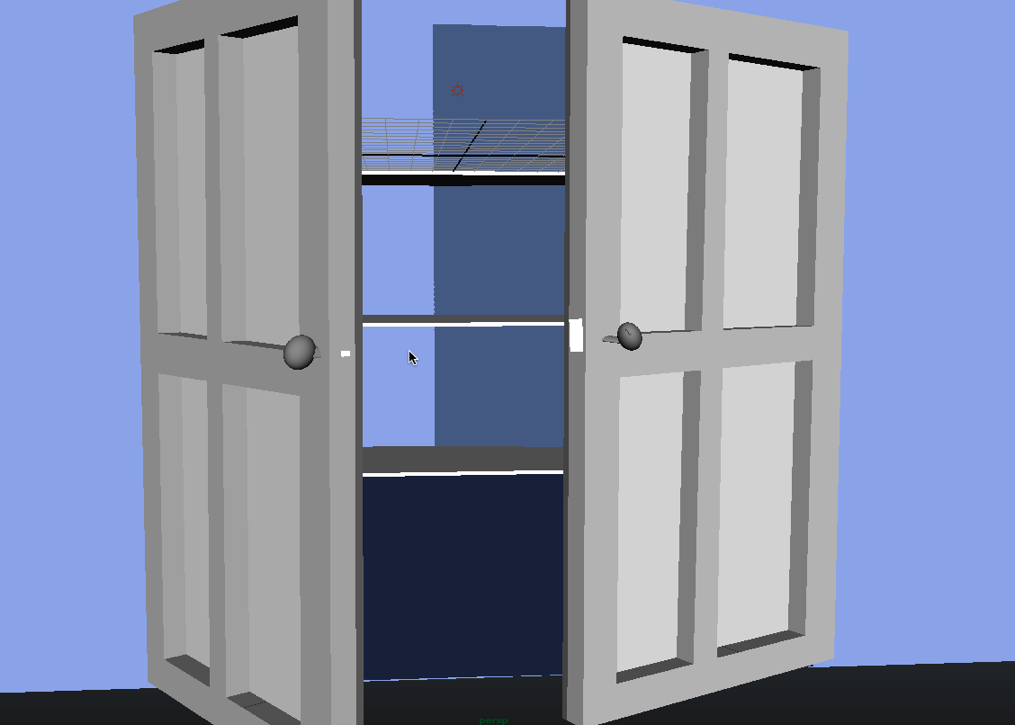
Assigning an expression to the visibility of an object.
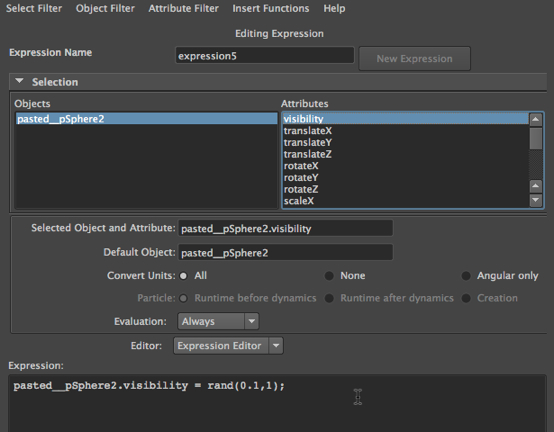
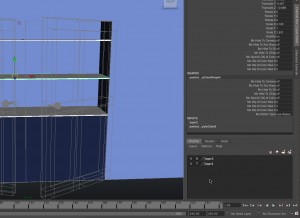
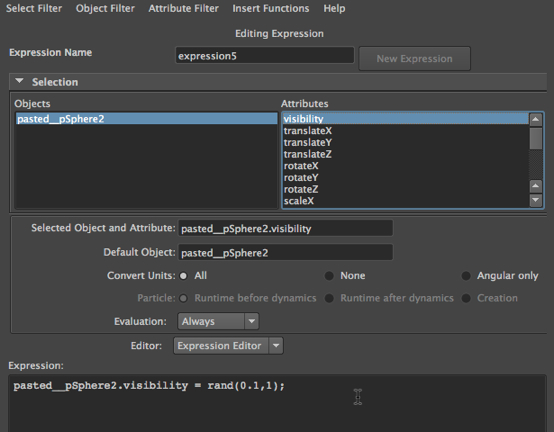
Below, one of the spheres has been selected in the main window, and we have opened up the Expression Editor by going to Window at the top of the Main Menu, selecting Animation Editors, and then choosing Expression Editor. Then we clicked on the visibility attribute in the second column from the left.
Here is the expression after we have typed it in and hit Create:

The expression makes use of a random function with reevaluates the visibility of the sphere for every frame. This is a great function to have – because one of the most difficult things to do is to generate what appears to be random values.
We then must do the same thing to the other sphere.
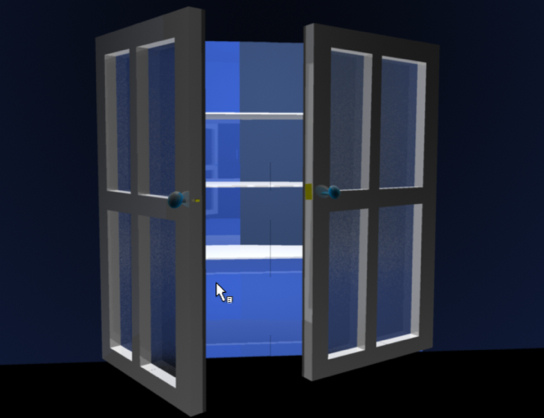
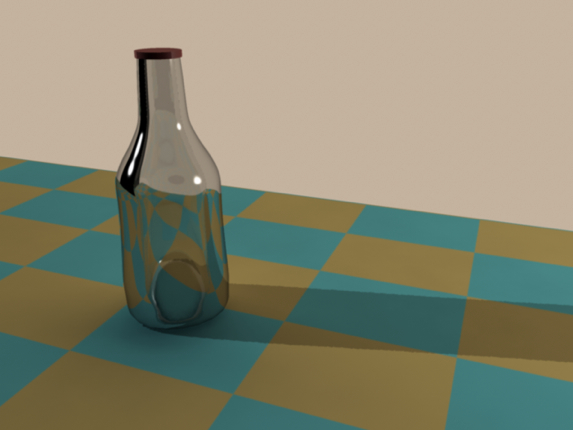
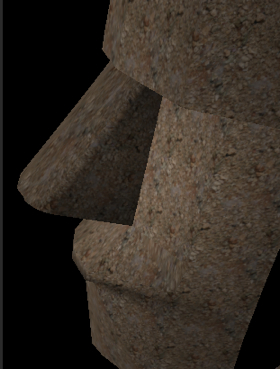
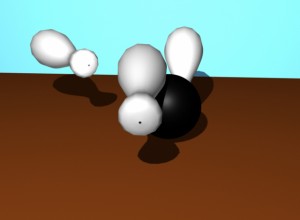
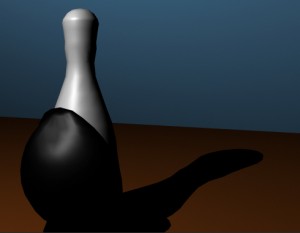
The result.
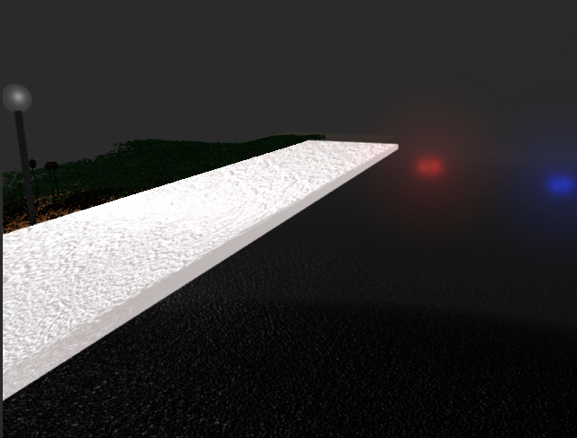
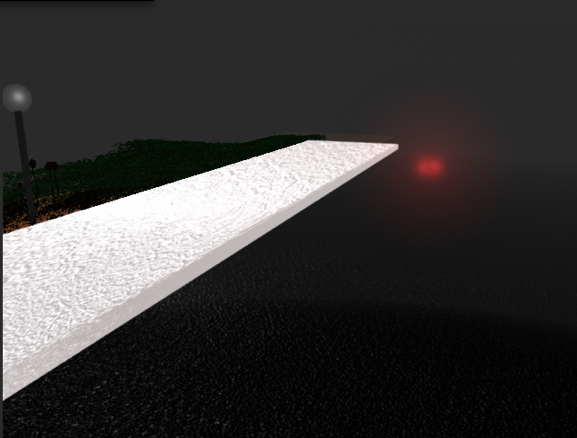
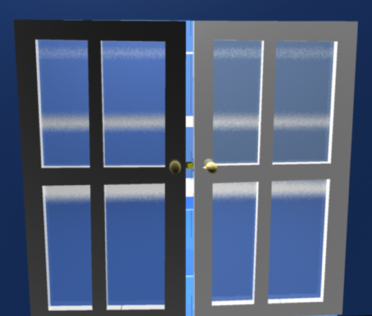
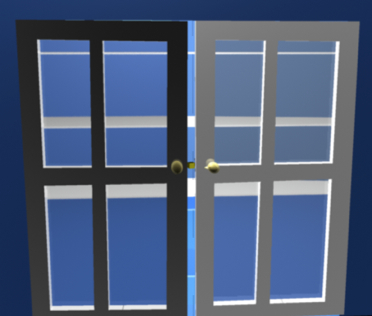
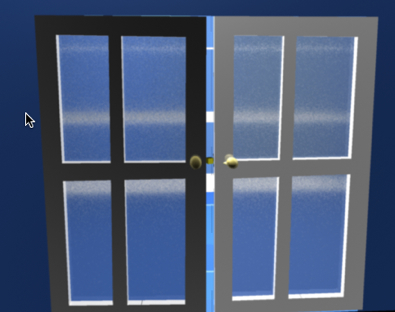
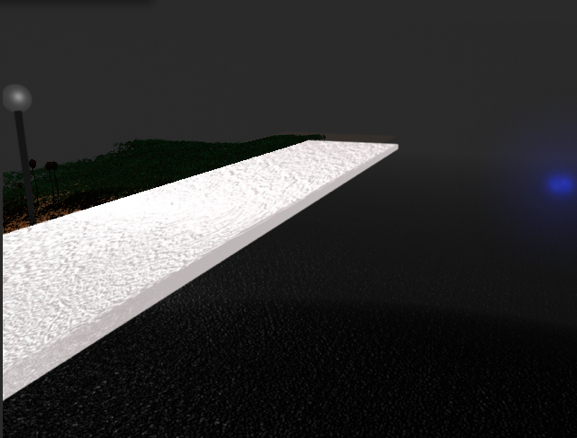
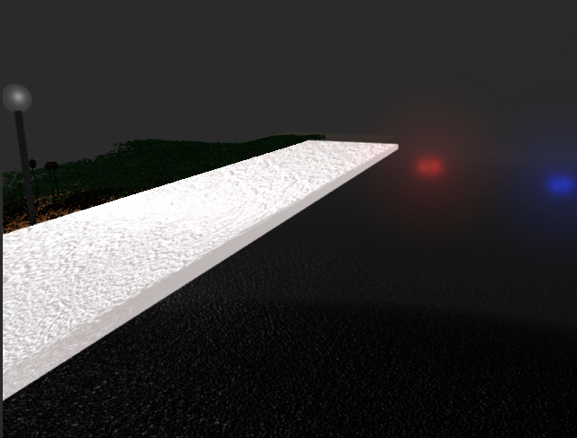
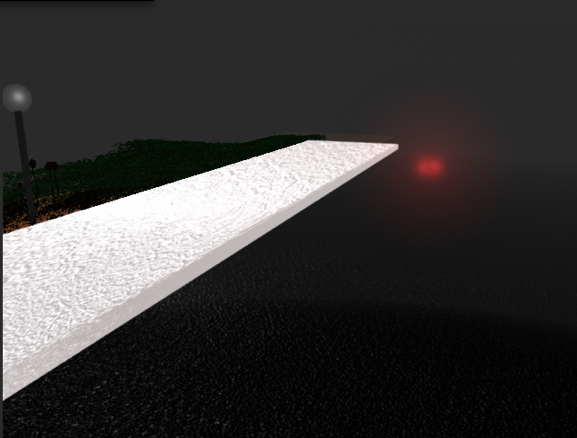
Finally, here is a sequence of three frames, taken across a series of 30 frames:



Now, we have flashing emergency lights, perhaps from an approaching police car.
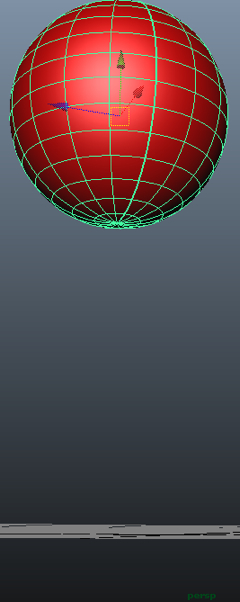
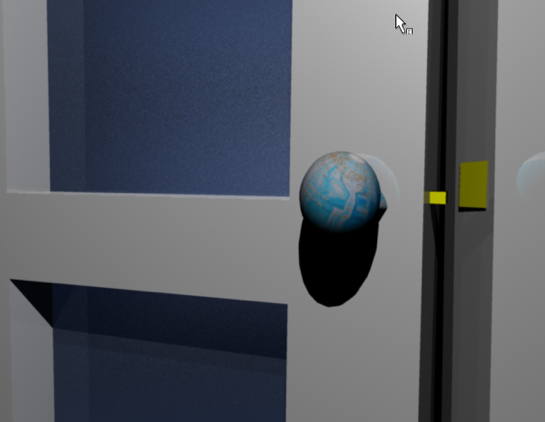
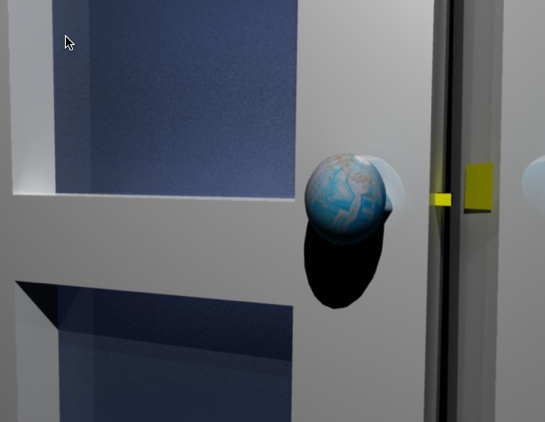
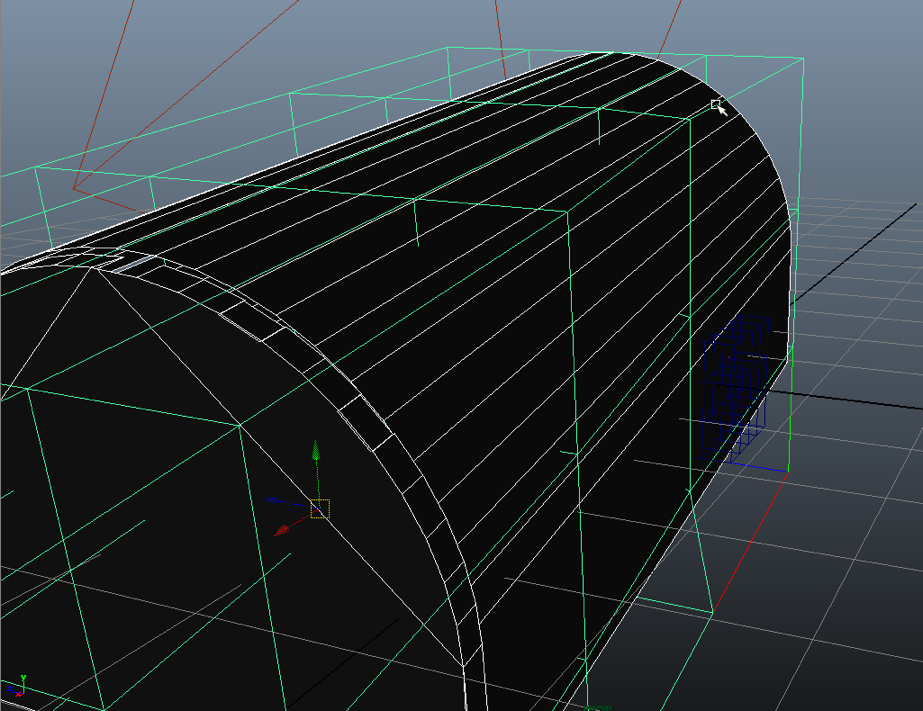
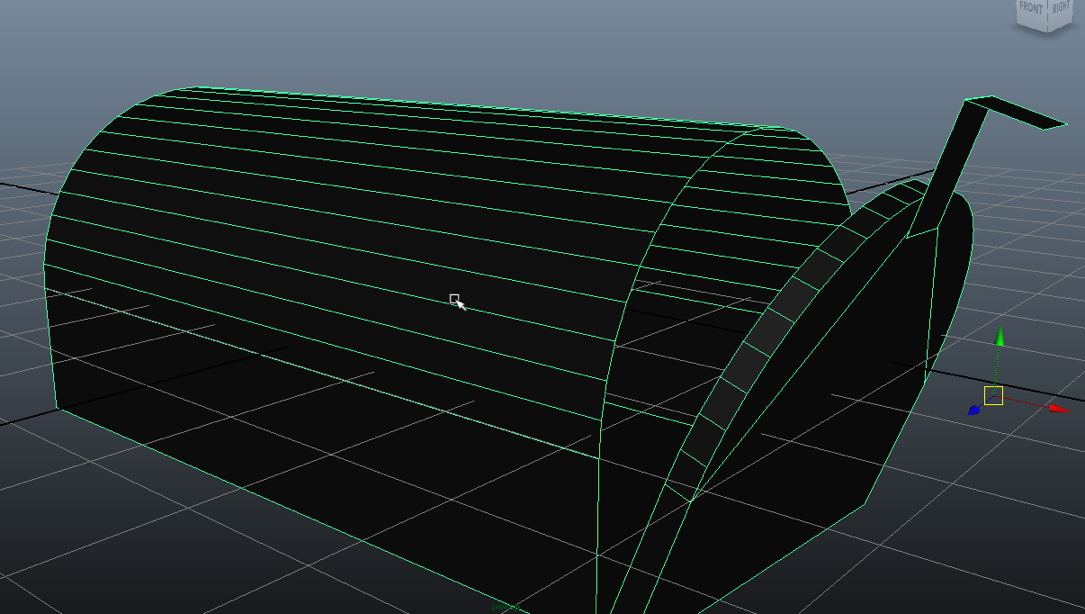
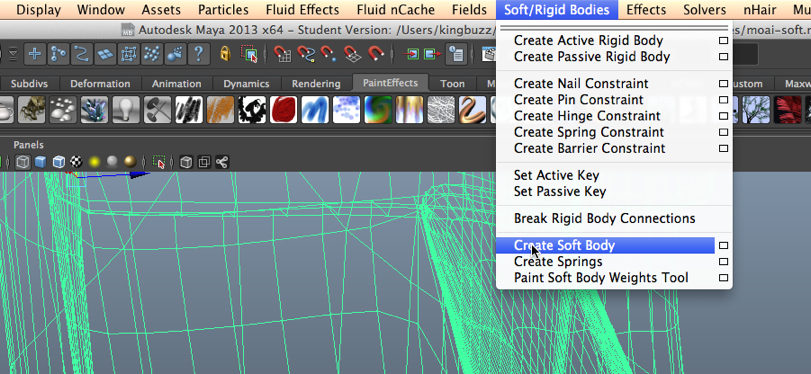
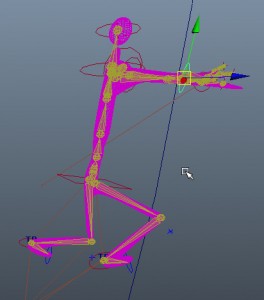
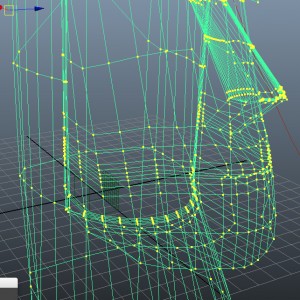
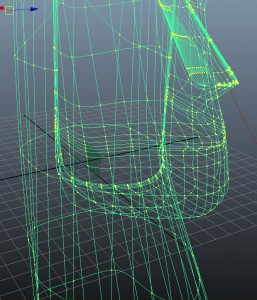
Example 3: our squashing ball.
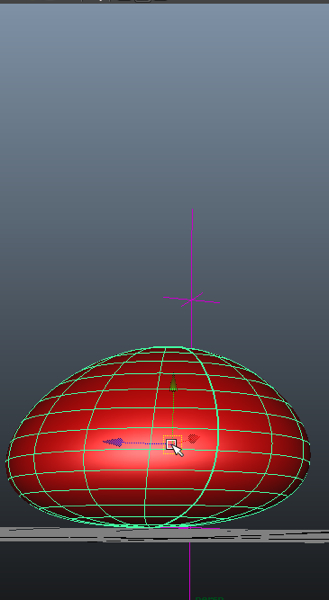
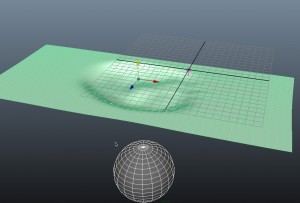
In a previous posting of this blog, we looked at using a Squash deformer to flatten a ball when it hits the ground.
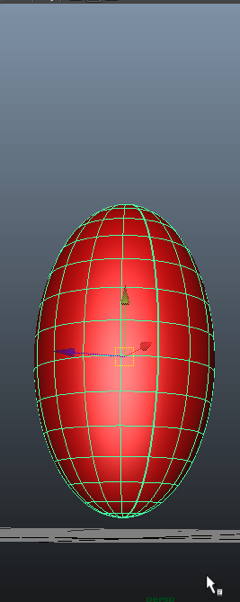
You might remember that we also wanted the ball to stretch out as it rose up. We did this by using the scale tool and keyframing the ball stretching out as it went up.
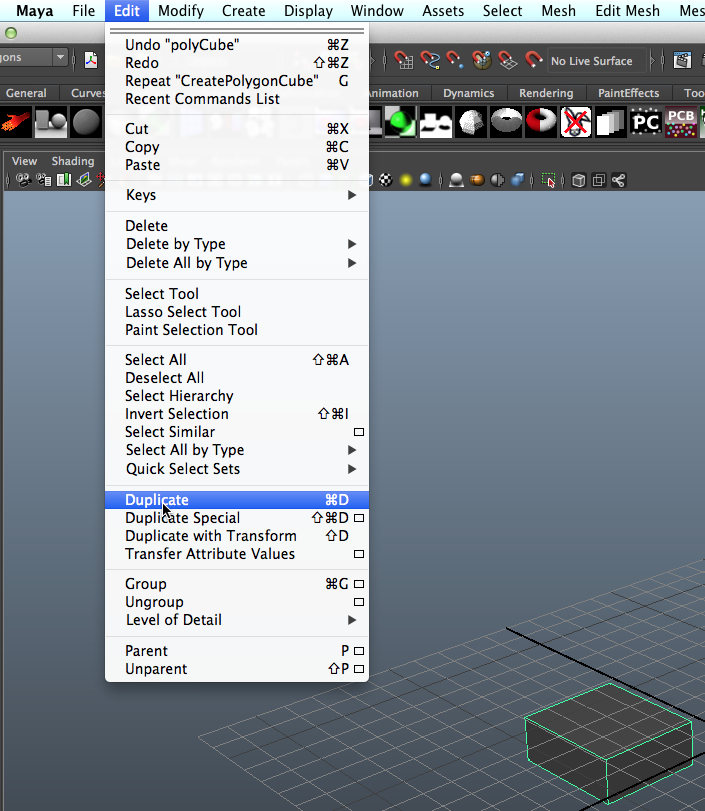
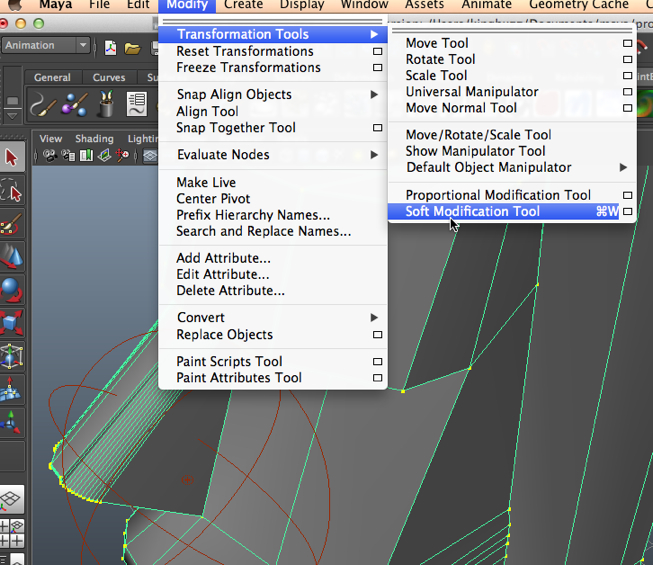
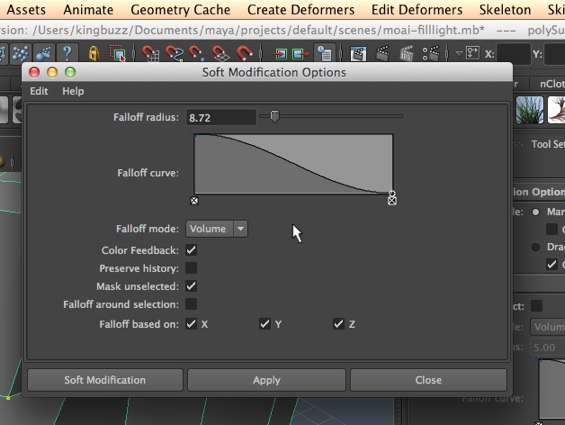
We’ll do this again, but in reverse, and not by using the scale tool. We will use a squash deformer when the ball hits the floor, as we did before. But we will use an expression to stretch the ball out as it comes down.
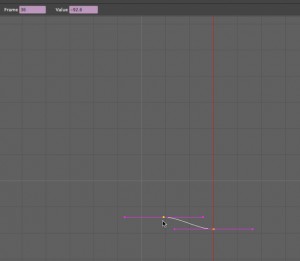
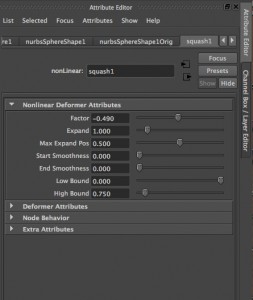
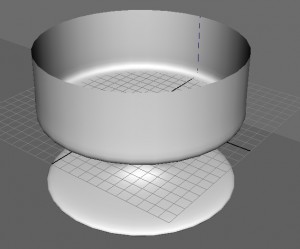
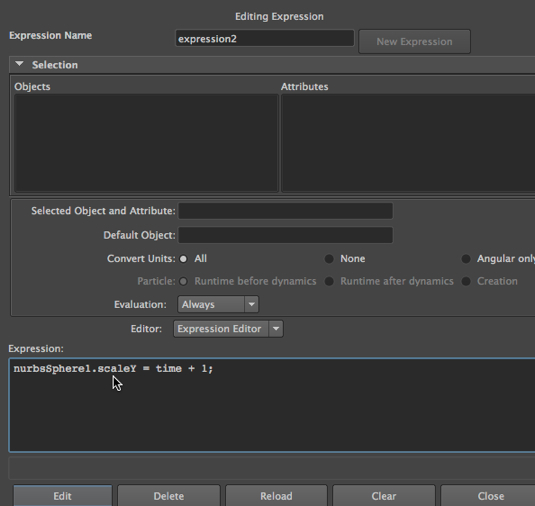
The stretch expression.

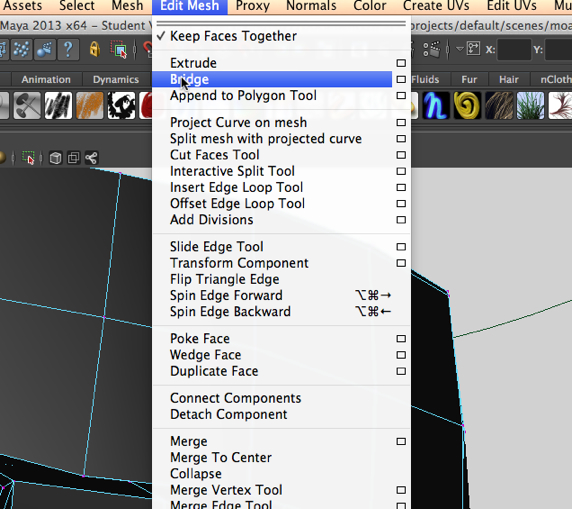
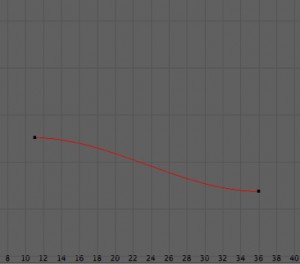
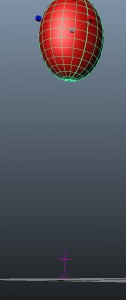
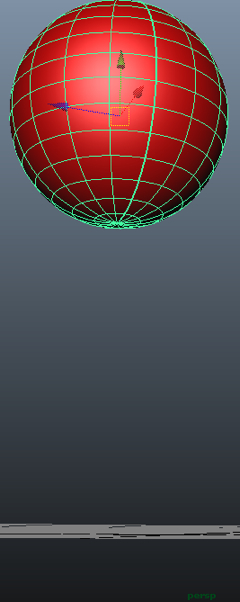
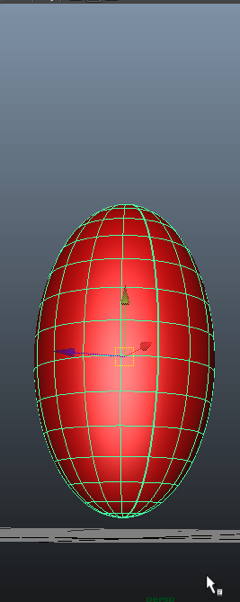
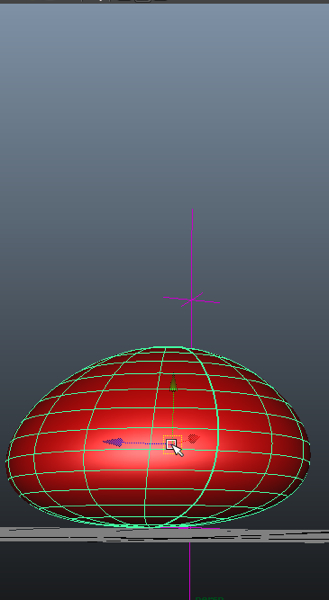
The result.


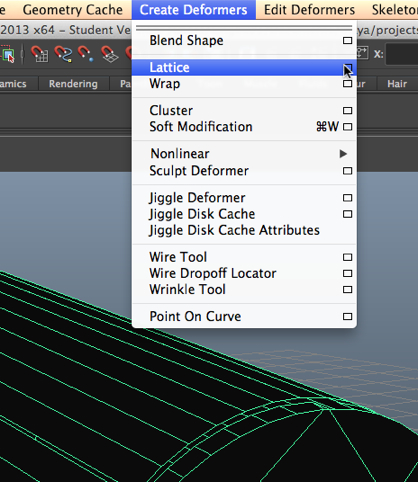
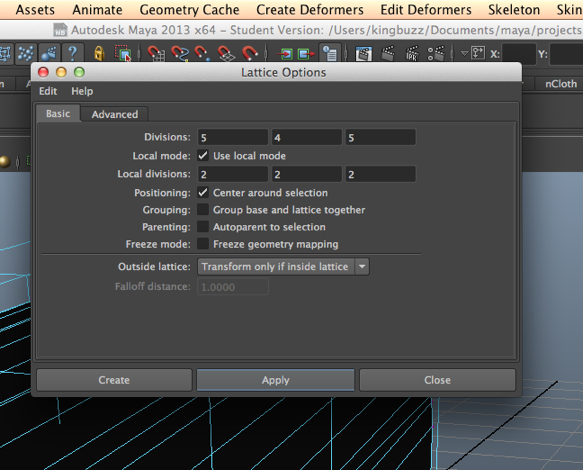
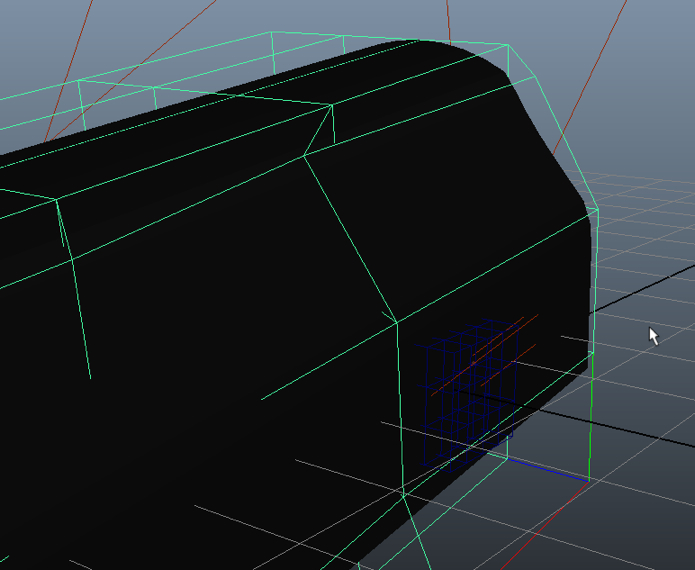
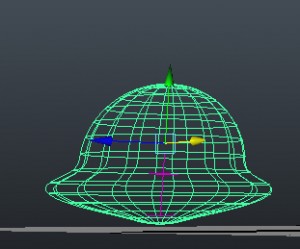
Notice the squash deformer, which we introduce just before the ball hits the ground:

Useful MEL variables and user defined variables.
System variables.
Here are some useful facts about MEL variables:
currentTime is a system variable which contains the current timestamp.
frame is a system variable which holds the current frame number – this is very useful, since expressions get evaluated on every frame.
User defined variables.
Variables created by the programmer, always have a $ in the front, e.g.: int $buzzint;.
Keep in mind that after the $ there has to be a character, and not a number.
Another example of a use variable: float $buzzarray[] = {1.1, 32.2, 23.3, 14.4, 45.6};
One more example: matrix $buzzmatrix[9] [2] ;
There are also local and global variables.
Local variables.
Here are two local variables:
{ int $kingint = 1; int $buzzint = 0; if ($kingint = 1) print ($buzzint); }; The squiggly parens mark the scoping of the two variables.
Global variables.
This program will print the same result as the one above, but it contains a global and a local variable:
global int $kingint = 1; proc buzzproc() { int $buzzint = 0; if ($kingint = 1) print $buzzint; } buzzproc();
Control structures.
Lastly, we note that MEL has a handful of control structures. Here is an example:
global int $kingint = 1; proc buzzproc() { int $buzzint = 0; while ($buzzint < 3) {print $buzzint; $buzzint = $buzzint – 1; }; } buzzproc();
Note that this program will run forever…